A community-based speech recording app that promotes verbal development through creative speech expressions while maintaining a safe and welcoming environment.
Honorable Mention Winner for the University of Southern California's 2023 "CreateSC" Virtual Designathon.

Overview.
Context
My team and I competed in the University of Southern California's 2023 "CreareSC" Virtual Designathon. We were challenged to design a high-fidelity prototype in 24 hours for its design challenge:
Design a mobile app that will help those with communication disorders express themselves through creative digital mediums that can further help them build their sense of community and belonging.
Our Goal
Our goal is to create an app that will assist those with communication disorders by creating a safe space for them to express themselves via monologue, poem, song, prose, or any form of linguistic expression as a response to a weekly prompt. This will create a thriving community with individuals with similar experiences and create common ground with others without impediments.

Team Hunnies Members
Janhavi Shah
Rachel Balta
Natalie Quach
Role
Product Designer
User Researcher
Team Lead
Project Length
24 hours (Remote)
Methods
Ethnography
Expert Interviews
Product Research
Journey Mapping
Prototyping
Tools Used
Figma
Adobe Illustrator
Google Forms
User Research.
My team and I were people with no background in Speech-Language Pathology. We had friends who went to speech therapy at some point in their lives but neither of us had first-hand experience, hence we needed to get perspective and truly understand the audience we were aiming to reach. We collected personal anecdotes and stories through Reddit, an open forum communication site, and interviewed a speech language pathologist, Dr. Kothari to gain insight into learning tools.
Result Summary
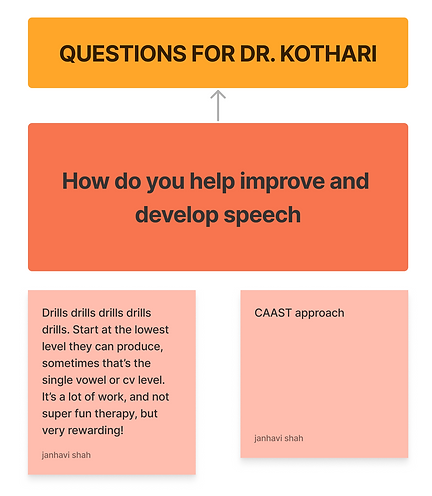
We asked several questions about what tools Dr. Kothari uses in her day-to-day speech development life. We also made sure to have her explain to us the do's and don'ts of wording and terms we used in the app itself. Here is a sample of one of the questions we asked her.

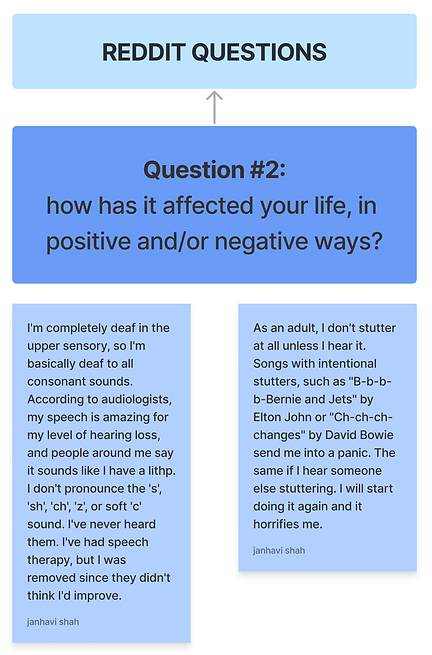
We also posted a question on several different Reddit forums to connect to our audience and users and hear from them about their lives, their challenges, and what they would like to see in a mobile application. Here is a sample questions and some of the responses we received.

Key Insights
After gathering our survey results, we listed 4 important findings. These were things we needed to include in our product no matter what. Here’s what we established after discussing our survey results:

User Persona

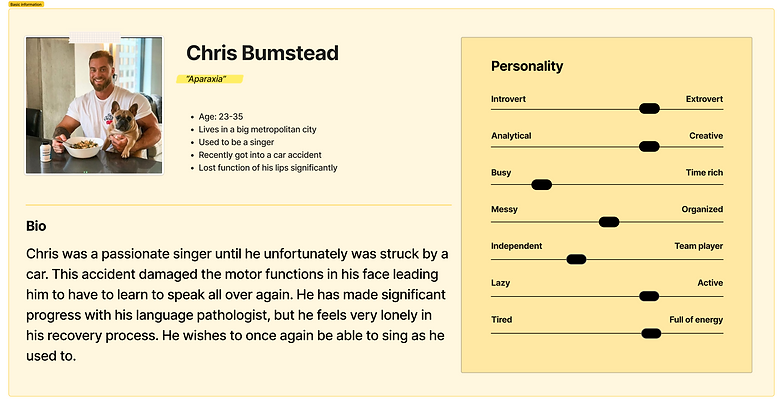
To better understand our users…
We created a persona named Chris who reflects the findings within our initial user research.
How can our solution help someone like Chris?
-
Providing a resource to create a sense of community
-
Peer help/ pairing systems to accommodate growth in an encouraging environment
-
Easily access help and feel confident in speaking.
-
Ability to choose when they want to use the app
Wireframes.
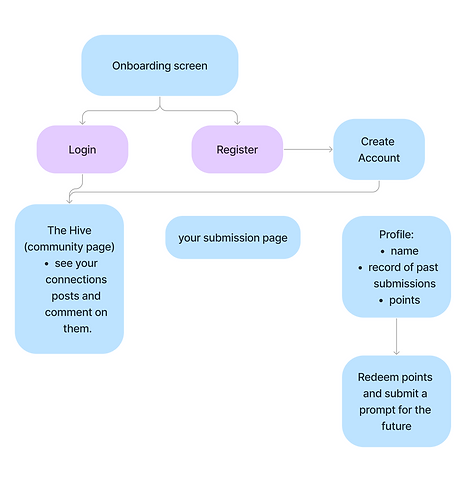
User Flow Mapping
We created a user flow to map out the user journeys starting from the home page, and into the different categories within the navigation bar. This helps us move on to creating wireframes and determining the path we need to take while designing.

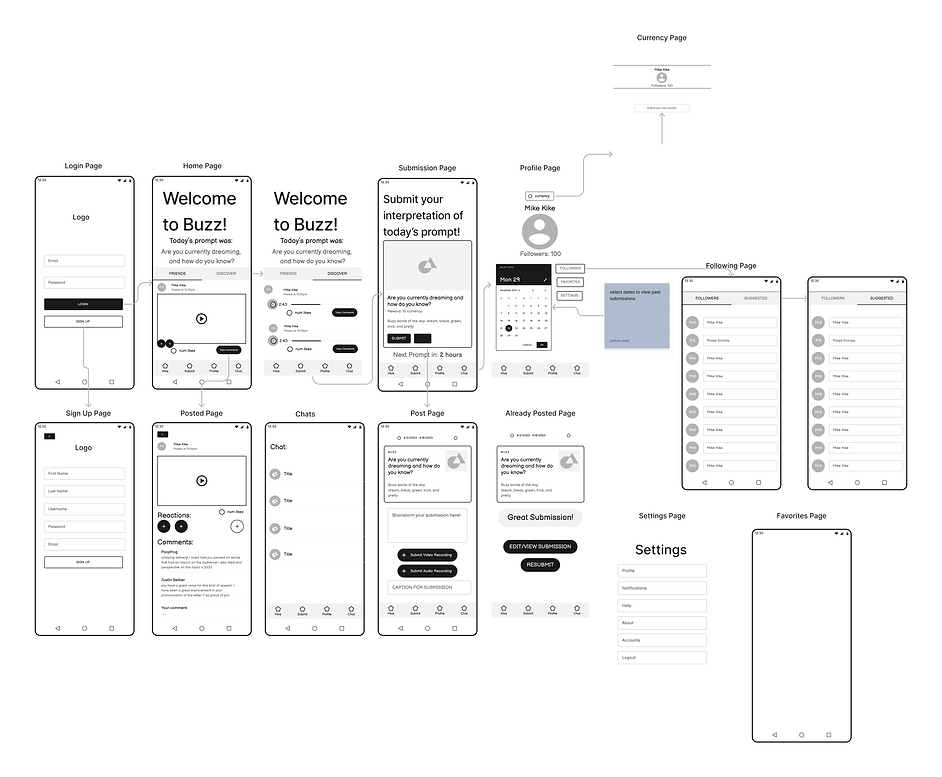
Low Fidelity Wireframes
After creating the user flow, we created some low-fidelity wireframes after quick sketches to begin visualizing the wireframes. Since we had a very short amount of time to work, we took several short-cuts to be as efficient as possible.

User Interface Style Guide
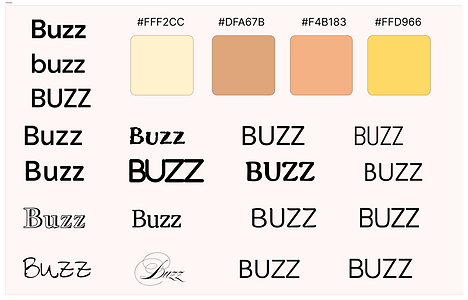
Once we planned a theme, we looked into the stylistic choices we wanted to take. I took up the sole responsibility of designing the logo.
Here is some of the brainstorming process for the branding for Buzz that we all did as a team.