Our product is an app called Mentorite that aims to reduce barriers to entry for higher education. Mentorite sends all students in the universe to university.
Designed for UCSD's Design Co. Summer UP-Grade Program 2023
.png)
Overview.
Context
UCSD's Design Co club hosts a summer 10-week program to help students learn design in a professional and real-world setting. 2023's summer program was called UP-Grade and I got paired to work with a nonprofit called the International Bipolar Foundation.
International Bipolar Foundation empowers individuals living with bipolar disorder and their caregivers by providing advocacy, education, support, and awareness—fostering a caring community and stigma-free world where mental health is equitably acknowledged and treated.
Our Goal
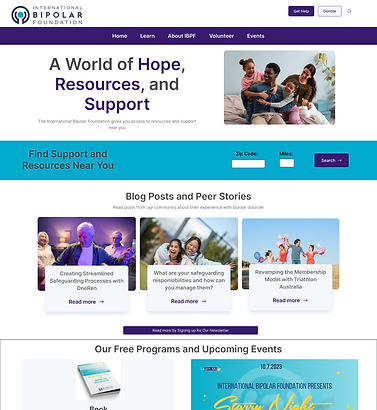
We were asked to deliver a complete website redesign within the 10 weeks that we were in this program. The original website had problems such as outdated design, poor user experience, inconsistent branding, and information overload. We set to provide the International Bipolar Foundation with a website redesign.

Team Members
Janhavi Shah
Michelle Chen
Hillary Ma
Minzhou Ou
Keilly Santos
Anushka Mehta
Role
User Experience Designer
Project Length
10 weeks (Remote)
Tools Used
Figma
Adobe Illustrator
Google Forms
Zoom
Methods
Ethnography
User Interviews
Product Research
Affinity Mapping
Journey Mapping
Prototyping
Pain Points
How might we enhance user experience, streamline content delivery, and align the site's design with its mission while improving accessibility and consistency?
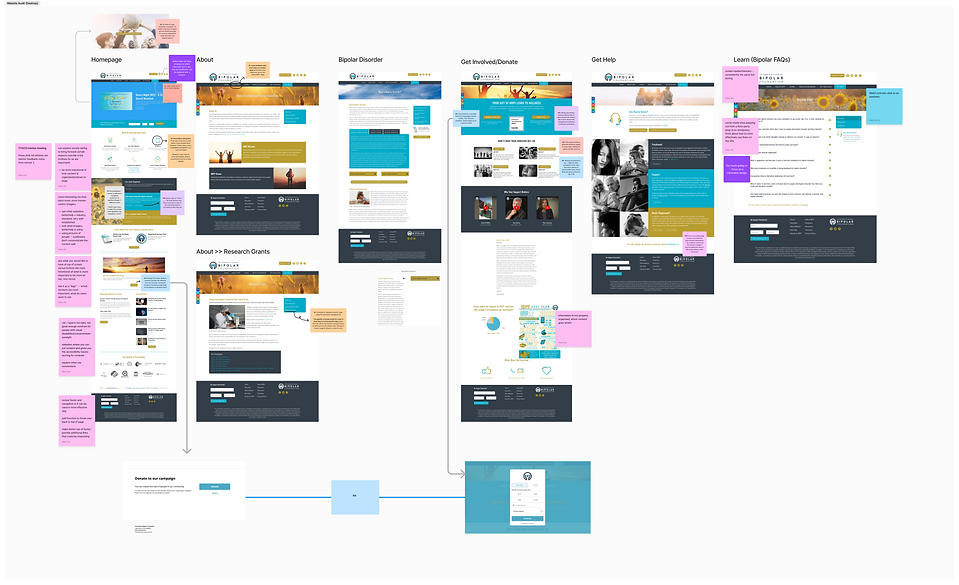
Website Audit
.png)
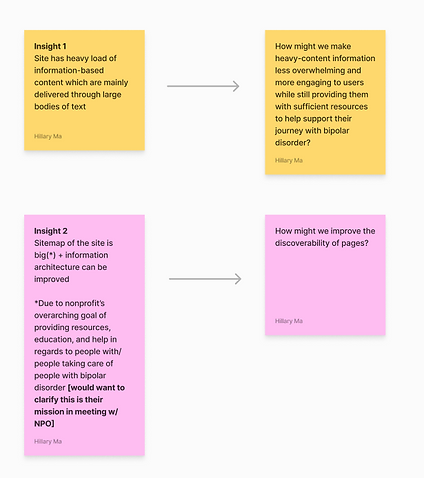
Key Insights

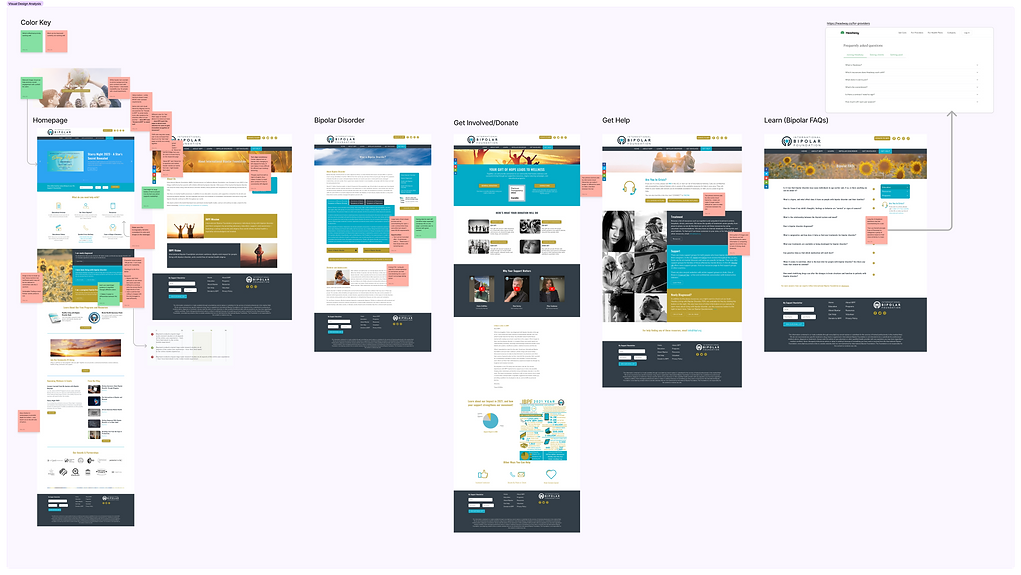
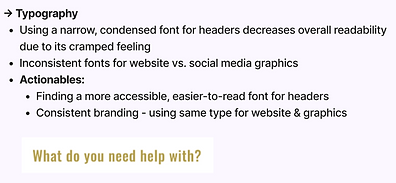
Visual Design Audit
.png)
Key Insights


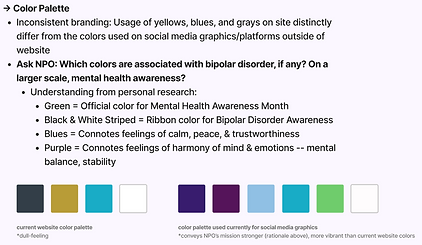
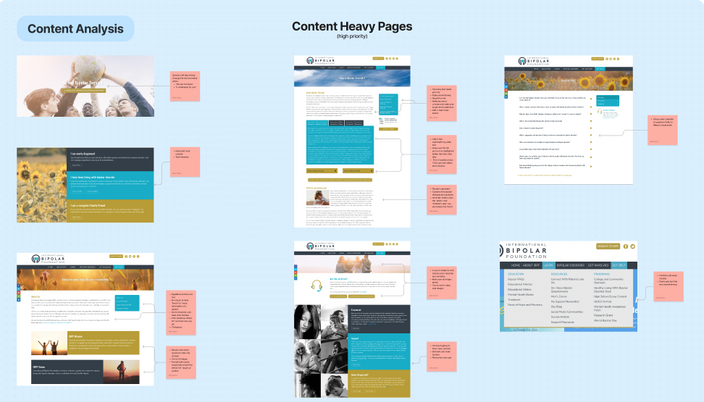
Content Analysis

Key Insights

User Research.
Using one-on-one interviews and Google Forms, we were able to determine what the target demographic for IBPF wanted to see in a website.
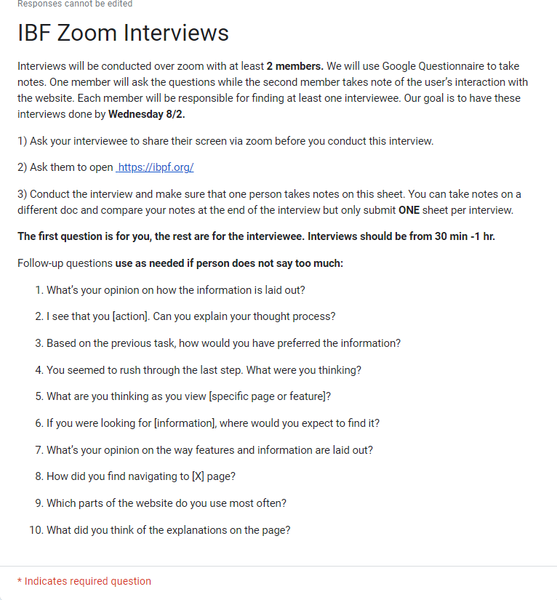
Interview Guide

Key Insights

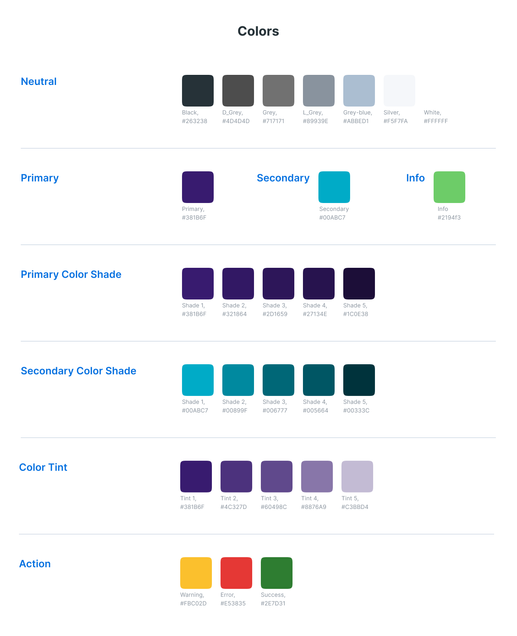
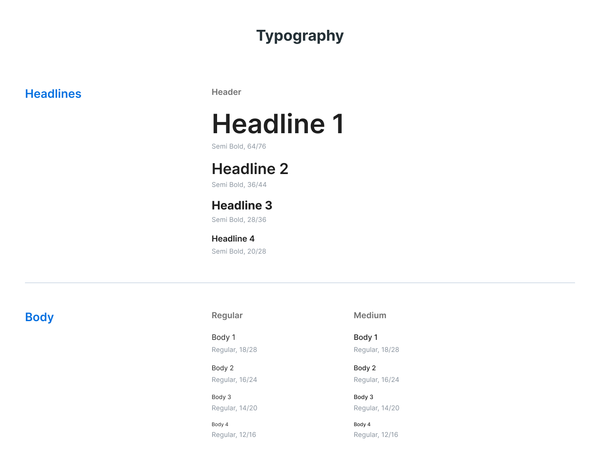
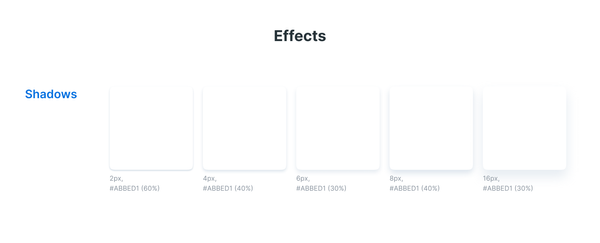
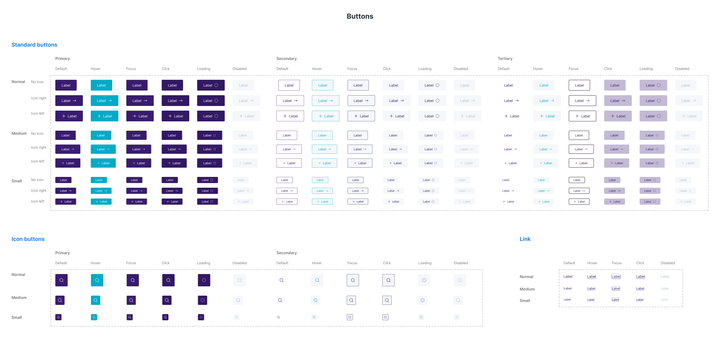
Wireframes + Style Guide.
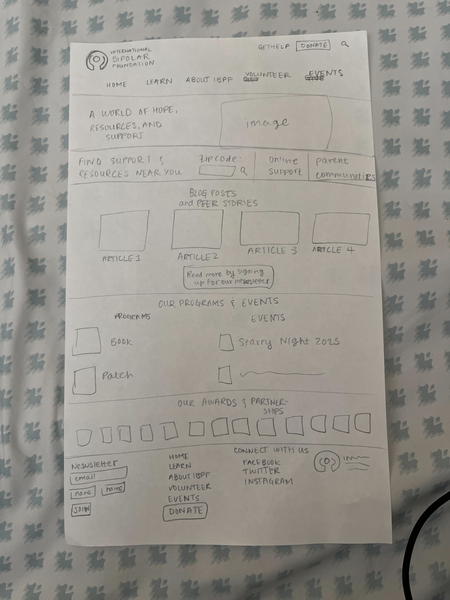
Flow Sketch

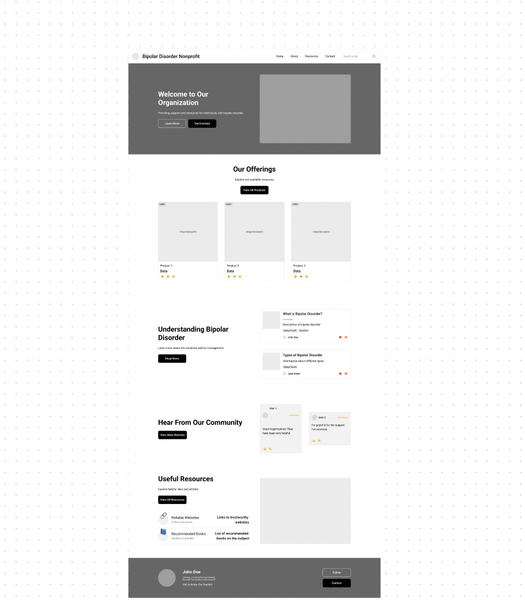
Low Fidelity Wireframe

User Interface Style Guide